分类
商品
本套课程以游学院(yxylife.com)为实例给大家讲解了使用DISCUZ的活动贴为基础开发功能全面的活动功能的全过程。
课程将为大家一步一步的演示和讲解整个的开发过程,细化到每一个制作的细节,都会非常详细的讲解。
因此,即使您对网站开发一窍不通,也可以跟着课程一步一步操作,轻轻松松学会!
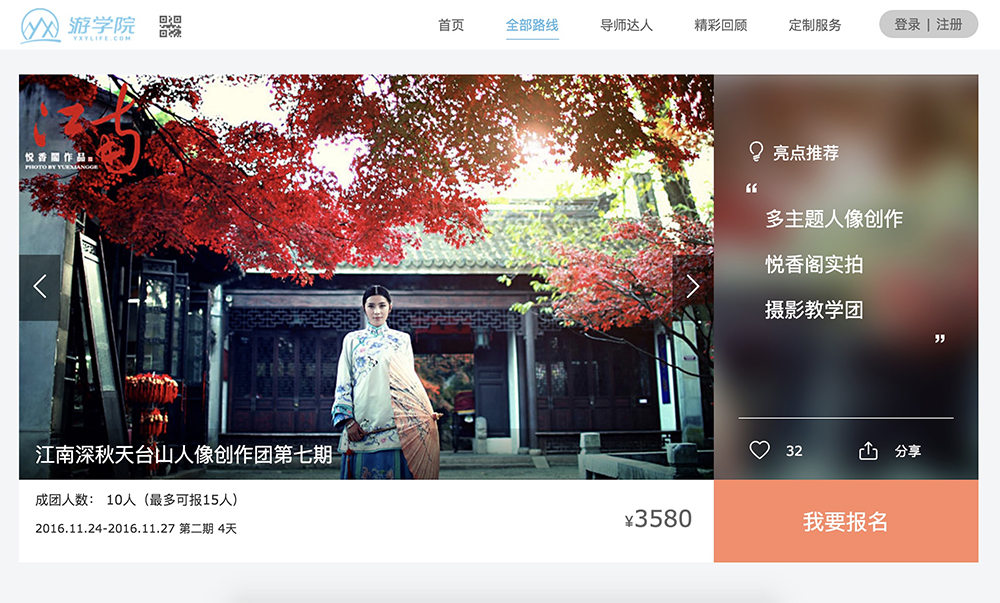
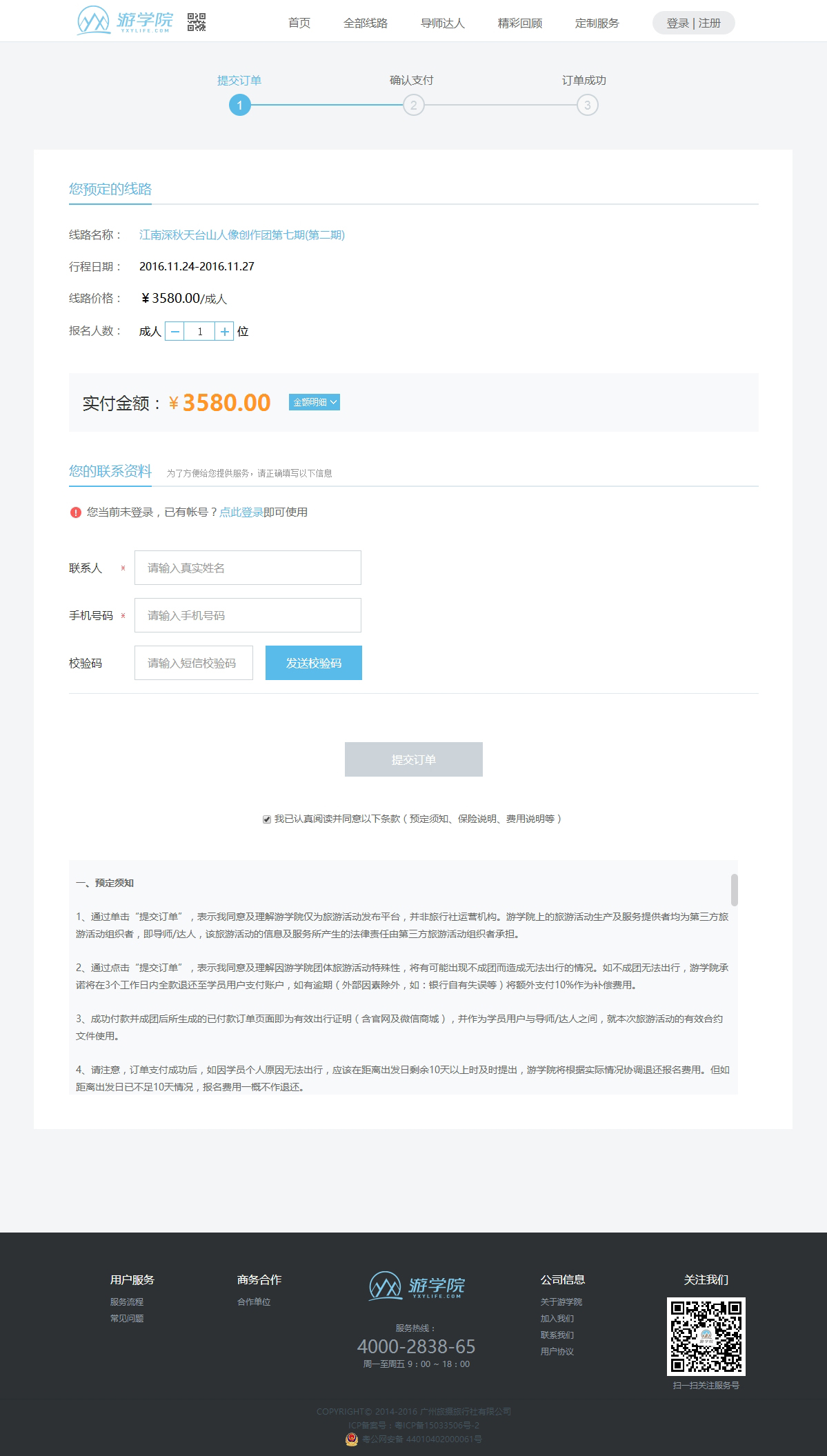
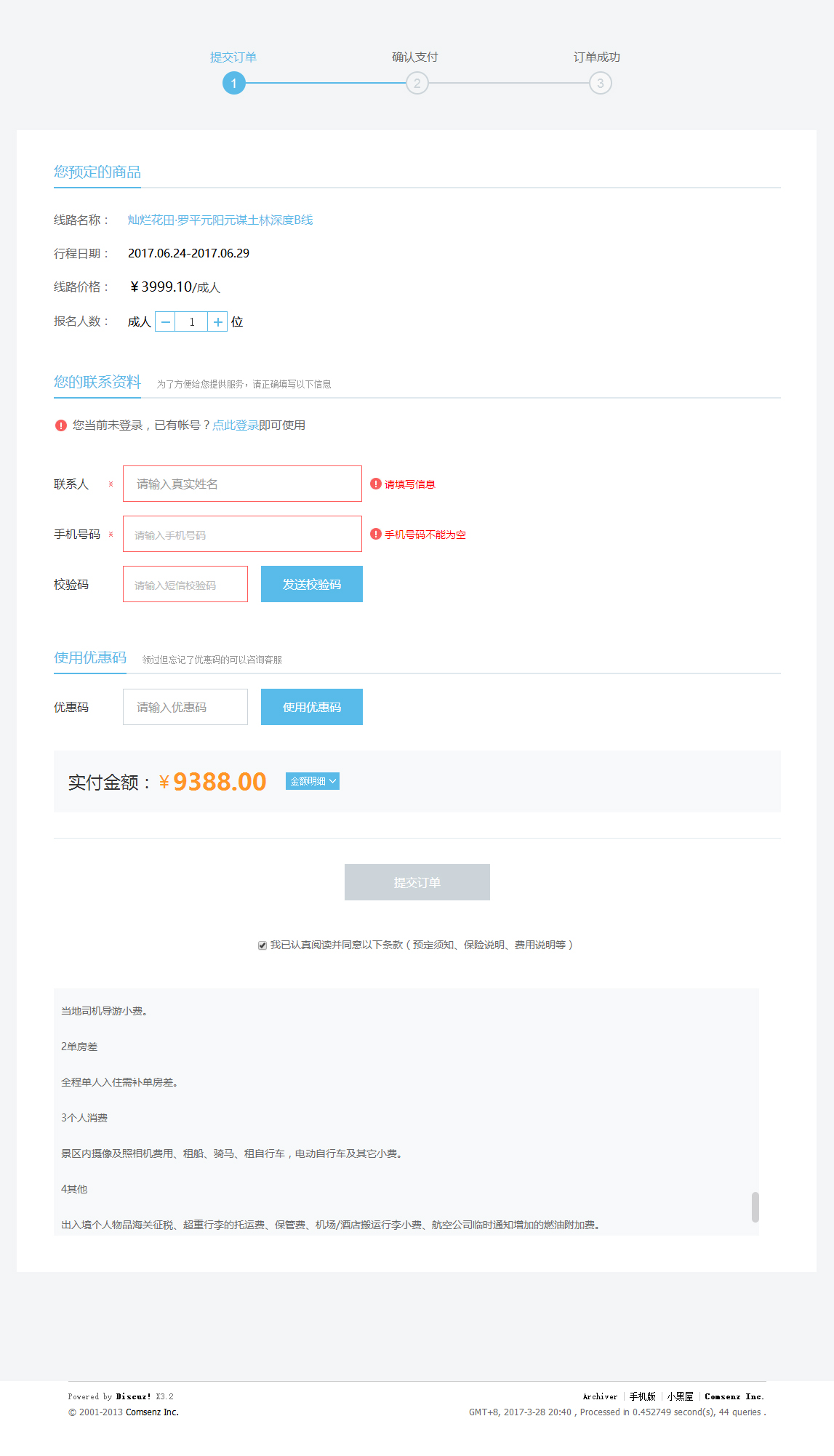
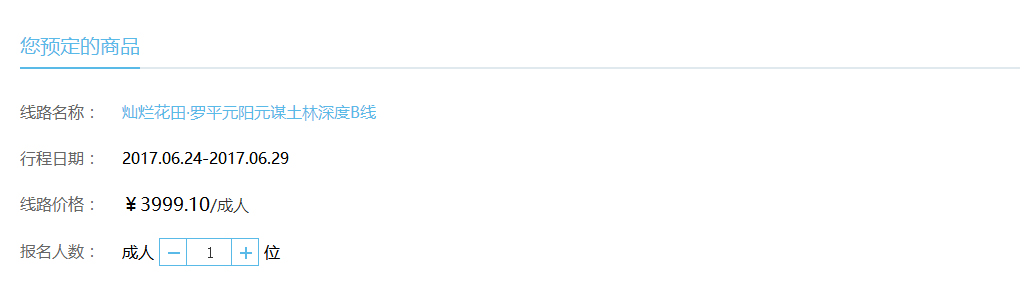
本套课程实现的是http://www.yxylife.com/line/list以及http://www.yxylife.com/line/1048这两个页面所示的全部功能的开发。其他频道的功能不予讲解。重点实现活动的在线报名、在线支付、活动日程安排等功能。
再次强调,本套课程讲解完成后,制作出来的效果可以达到和目标网站近乎一样的效果!但是由于开发框架有别,不排除存在细微差别,但我们会教大家如何尽最大可能降低差别!
千万不要怕学不会哦,因为我会一步一步的教你整个的制作过程,每一个步骤都会非常细致的讲解!!!!
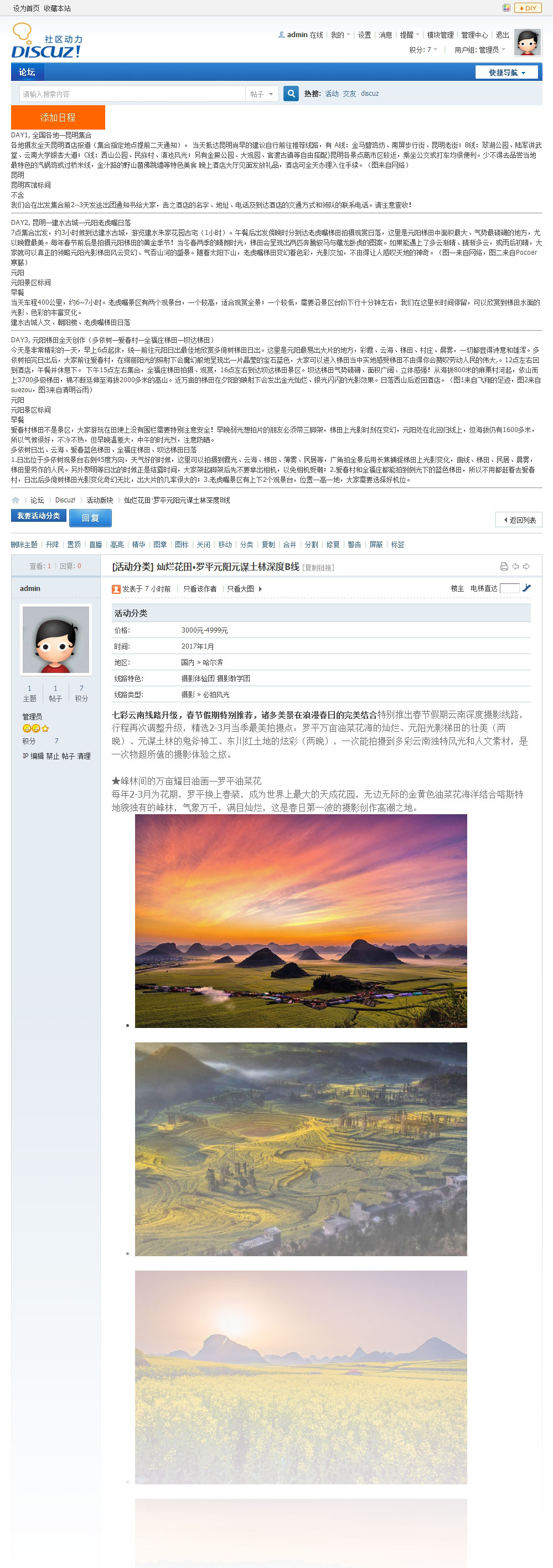
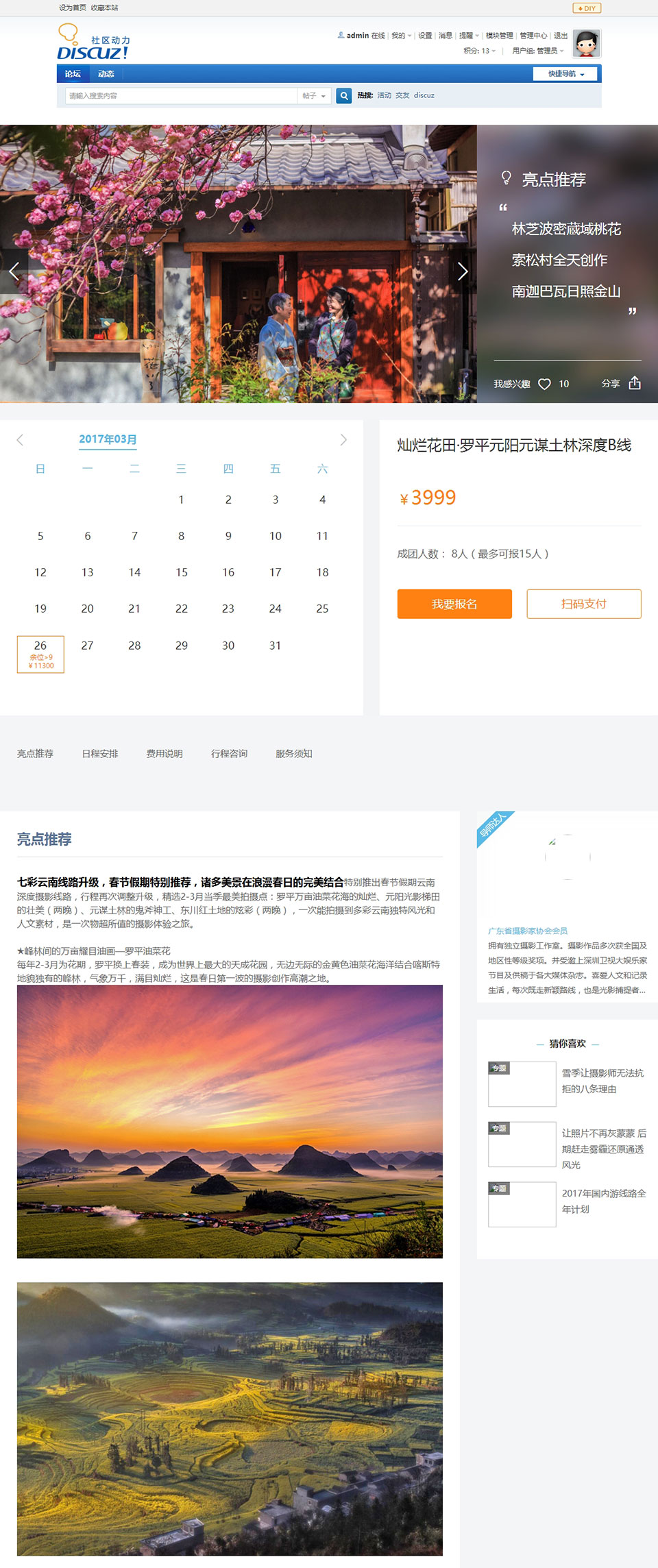
参考实现效果:



课程列表:
课时1:第一节|分类及搜索框架搭建 30分4秒
课时2:第二节|活动日程功能开发 66分44秒
课时3:第三节|活动日程上传图片功能 32分55秒
课时4:第四节|活动页面模板制作 69分49秒
课时5:第五节|活动页面模板制作 11分29秒
课时6:第六节|活动页细节完善 17分47秒
课时7:第七节|活动页右侧数据对接 22分19秒
课时8:第八节|行程咨询功能开发 29分35秒
课时9:第九节|行程咨询答复功能开发 26分14秒
课时10:第十节|活动报名功能开发(基本框架搭建) 16分49秒
课时11:第十一节|活动报名功能开发(活动信息对接) 17分22秒
课时12:第十二节|活动报名功能开发(发送手机验证码) 28分41秒
课时13:第十三节|活动报名功能开发(发送验证码倒计时) 19分41秒
课时14:第十四节|活动报名功能开发(阿里大鱼短信平台对接) 14分17秒
课时15:第十五节|活动报名开发(短信验证及数据写入) 33分53秒
课时16:第十六节|支付功能开发(订单发起) 20分26秒
课时17:第十七节|支付功能开发(支付结果回调及处理) 7分26秒
课时18:第十八节|已报名用户调用 8分59秒
课程详情:
DISCUZ活动全功能开发超详细实例_课时1:第一节|分类及搜索框架搭建
DISCUZ的活动帖功能相对来说有很多的局限,那么我们应该如何利用好DISCUZ原有的功能,深度开发出高大上的活动网站呢?
从本节课开始,我们将以游学院(yxylife.com)为实例,一步一步的讲解整个网站活动功能制作的全过程!
整套课程最重要的也是最难点的部分就是:
1. 活动日程功能
2. 活动报名、活动支付功能
请注意:接下来的整套课程都会一步一步的详细讲解,整个制作过程也会最真实的展示,即使没有任何基础的学员也可以跟在教程后面一步一步的操作,最终制作出和目标网站一样的高大上的活动功能出来!
本节课主要是讲解如何使用分类信息建立好主体框架,实现活动的搜索和筛选功能。
DISCUZ活动全功能开发超详细实例_课时2:第二节|活动日程功能开发
本节课详细的讲解了活动功能里面的添加活动日程功能,这涉及到非常重要的二次开发,是本套整个活动里面最复杂的部分之一。请注意:本节课重点是实现功能,样式方面使用的都是默认的样式。
具体实现效果如下:

DISCUZ活动全功能开发超详细实例_课时3:第三节|活动日程上传图片功能
本节课详细的讲解了如何实现活动日程添加时上传图片的功能,并在前端对应调用显示图片。课程技术要点如下:
<form action="upload_file.php" method="post" enctype="multipart/form-data"> <label for="file">Filename:</label> <input type="file" name="file" id="file" /> <br /> <input type="submit" name="submit" value="Submit" /> </form>
$_FILES["file"]["name"] - 被上传文件的名称 $_FILES["file"]["type"] - 被上传文件的类型 $_FILES["file"]["size"] - 被上传文件的大小,以字节计 $_FILES["file"]["tmp_name"] - 存储在服务器的文件的临时副本的名称 $_FILES["file"]["error"] - 由文件上传导致的错误代码
move_uploaded_file($_FILES["file"]["tmp_name"], "upload/" . $_FILES["file"]["name"]);
具体请参考课程详细讲解进行学习!
DISCUZ活动全功能开发超详细实例_课时4:第四节|活动页面模板制作
本节课详细的讲解了活动内容页模板制作的过程,本节课实现了整个内容页面的三分之一的内容,请结合课程内容具体学习!
截至本节课结束,实现的效果截图如下:




DISCUZ活动全功能开发超详细实例_课时5:第五节|活动页面模板制作
喜鹊登枝贺佳节,傲雪红梅把春闹。
天涯海角同聚首,团团圆圆皆欢笑。
腊尽春归新万象,紫燕衔泥筑家巢。
美满幸福浴春风,来年更上一层楼。
大鹏展翅雄视天下,金鸡独立笑傲群英。
猴年感谢所有班班学院用户的支持和厚爱,
鸡年我们将开启全新篇章,继续陪伴大家努力奋斗、筑梦未来!
来年,不见不散!
今天是农历年之前的最后一节课,课程讲解了如何将日程实现成和目标网站一模一样的效果!
DISCUZ活动全功能开发超详细实例_课时6:第六节|活动页细节完善
本课程详细的讲解了活动详情页之前遗留的三个细节问题:
1. 导航区错位问题;
2. 导航区鼠标滚动到相应位置无法自动悬浮到页面顶端的问题;
3. 文字描述与以前的CSS冲突导致显示错位的问题。
具体请参考课程学习。
本课程涉及到的参考代码如下:
<script>
$(document).ready(function() {
var navOffset=$(".header-bottom").offset().top;
$(window).scroll(function(){
var scrollPos=$(window).scrollTop();
if(scrollPos >=navOffset){
$(".header-bottom").addClass("fixed");
}else{
$(".header-bottom").removeClass("fixed");
}
});
});
</script>DISCUZ活动全功能开发超详细实例_课时7:第七节|活动页右侧数据对接
本节课详细讲解了如何对活动页右侧的发布者信息以及猜你喜欢数据进行对接,实现效果如下:

DISCUZ活动全功能开发超详细实例_课时8:第八节|行程咨询功能开发
本节课详细的讲解了行程咨询功能的开发,其中重点讲解的是发表咨询内容后,实时无刷新显示咨询内容的操作方法。
实现效果参考:

DISCUZ活动全功能开发超详细实例_课时9:第九节|行程咨询答复功能开发
本节课详细的讲解了行程咨询答复功能的开发。
该功能是在DISCUZ点评功能的基础上进行二次开发的,具体请参考课程进行学习吧!
DISCUZ活动全功能开发超详细实例_课时10:第十节|活动报名功能开发(基本框架搭建)
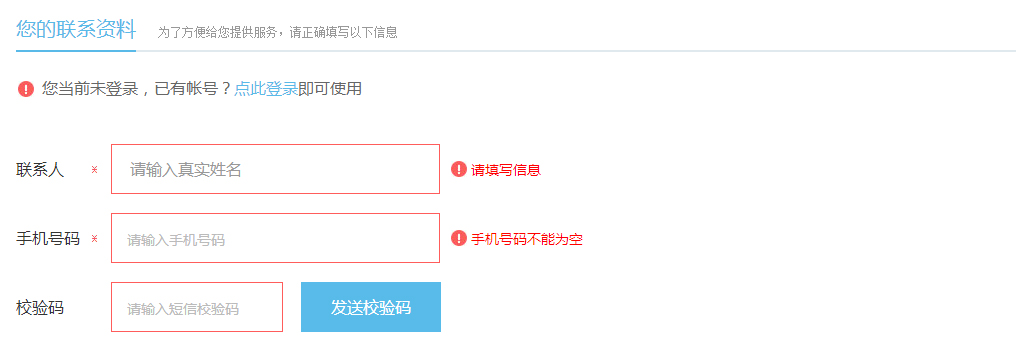
本节课详细讲解了活动报名功能页面基础框架的搭建过程,参考实现效果:

DISCUZ活动全功能开发超详细实例_课时11:第十一节|活动报名功能开发(活动信息对接)
本节课详细的讲解了活动报名页面中活动基础信息的数据对接,参考实现效果如下:

DISCUZ活动全功能开发超详细实例_课时12:第十二节|活动报名功能开发(发送手机验证码)
本节课详细的讲解了活动报名页面中发送手机验证码功能的开发方法,本节课重点讲解的是输入手机后,点击发送验证码按钮,系统应该如何处理的具体方法。而下一节课即将讲解如何将发送手机验证码的功能与阿里大鱼短信平台对接,通过这两节课的综合学习,即可完美实现手机验证码的发送功能的开发!
参考实现效果如下:

DISCUZ活动全功能开发超详细实例_课时13:第十三节|活动报名功能开发(发送验证码倒计时)
本节课详细的讲解了如何实现点击发送验证码按钮后,按钮开始自动进行1分钟的倒计时,1分钟倒计时结束后,可以重新发送验证码。
本节课涉及到的参考代码如下:
<input type="button" id="btn" value="免费获取验证码" />
<script type="text/javascript">
var wait=60;
function time(o) {
if (wait == 0) {
o.removeAttribute("disabled");
o.value="免费获取验证码";
wait = 60;
} else {
o.setAttribute("disabled", true);
o.value="重新发送(" + wait + ")";
wait--;
setTimeout(function() {
time(o)
},
1000)
}
}
document.getElementById("btn").onclick=function(){time(this);}
</script>DISCUZ活动全功能开发超详细实例_课时14:第十四节|活动报名功能开发(阿里大鱼短信平台对接)
本节课详细讲解了阿里大鱼短信平台新建应用、新增短信签名、新增短信模板、下载对应的php sdk,以及如何配置相应的SDK参数,实现发送短信验证码的功能。
DISCUZ活动全功能开发超详细实例_课时15:第十五节|活动报名开发(短信验证及数据写入)
本节课详细的讲解了如何将活动报名页面的所有填写数据进行订单提交,同时进行手机校验码的验证。
DISCUZ活动全功能开发超详细实例_课时16:第十六节|支付功能开发(订单发起)
本节课详细的讲解了如何在积分充值功能的基础上二次开发活动支付功能。本节课讲解的是订单的发起部分。
DISCUZ活动全功能开发超详细实例_课时17:第十七节|支付功能开发(支付结果回调及处理)
本节课详细讲解了支付成功后的支付结果回掉及数据处理的方法。
DISCUZ活动全功能开发超详细实例_课时18:第十八节|已报名用户调用
本节课详细的讲解了如何调用已经报名的用户数据并显示到前台对应的位置。




 APIcloud对接Discuz程序:0基础DZ开发APP实战全套视频...¥188.00
APIcloud对接Discuz程序:0基础DZ开发APP实战全套视频...¥188.00 Discuz开发系列视频教程:7堂课学会DISCUZ模板制作...¥1.00
Discuz开发系列视频教程:7堂课学会DISCUZ模板制作...¥1.00 Discuz开发系列视频教程:DZ酷炫头像挂件插件开发...¥10.00
Discuz开发系列视频教程:DZ酷炫头像挂件插件开发...¥10.00 Discuz开发系列视频教程:一步一步教你做网站(零基础)...¥98.00
Discuz开发系列视频教程:一步一步教你做网站(零基础)...¥98.00 Discuz开发系列视频教程:DZ VIP功能开发实例课程...¥15.00
Discuz开发系列视频教程:DZ VIP功能开发实例课程...¥15.00 Discuz仿站系列视频教程:DZ仿制优酷整站视频课程...¥20.00
Discuz仿站系列视频教程:DZ仿制优酷整站视频课程...¥20.00 Discuz开发系列视频教程:DZ如何让积分支持小数点...¥5.00
Discuz开发系列视频教程:DZ如何让积分支持小数点...¥5.00 Discuz仿站系列视频教程:仿微博个人主页实例课程...¥10.00
Discuz仿站系列视频教程:仿微博个人主页实例课程...¥10.00 Discuz仿站系列视频教程:仿制【世纪佳缘】实例课程...¥15.00
Discuz仿站系列视频教程:仿制【世纪佳缘】实例课程...¥15.00 Discuz开发系列视频教程:靓号系统开发教程...¥20.00
Discuz开发系列视频教程:靓号系统开发教程...¥20.00 鞋类产品运动鞋莆田鞋推广引流落地页html源码...¥10.00
鞋类产品运动鞋莆田鞋推广引流落地页html源码...¥10.00



我的
足迹
投稿
反馈
客服
客服QQ:104****84 (点击直接对话)
客服电话:400****16(查看完整电话)
客服邮箱:service@liesan.com
管理仅处理交易投诉、举报、帐号、资金等平台使用问题;
商品问题请咨询各商品详情页面中显示的商家客服QQ。